本文共 3270 字,大约阅读时间需要 10 分钟。
本节书摘来异步社区《响应式Web设计性能优化》一书中的第2章,第2.2节,作者: 【美】Tom Barker 译者: 余绍亮 , 丁一 , 叶磊 责编: 赵轩,更多章节内容可以访问云栖社区“异步社区”公众号查看。
2.2 追踪Web性能的工具
追踪Web性能最常用和最有用的工具非瀑布图莫属了。瀑布图非常直观,可以展示构成Web页面的所有资源、加载这些资源所需的所有HTTP事务,以及每个HTTP请求消耗的时间。所有这些HTTP请求都展示成条状,一般y轴是资源的名称或URL。有的时候,资源的大小和资源的HTTP响应状态也会展示在y轴。x轴,或显式或隐式地展示出所消耗的时间。
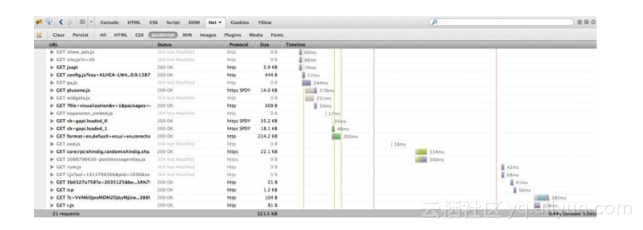
瀑布图中的条形是按请求发生的顺序绘制的(见图2-4),条形区块的长度表示完成事务耗时的长短。在瀑布图的底部有时候也会看到总页面加载时间以及总HTTP请求数。瀑布图的妙处之一是,从条形的排列和重叠我们也可以发现某些资源的加载是不是阻塞了其他资源的加载。
 图2-4 Firebug生成的瀑布图
图2-4 Firebug生成的瀑布图
现今,有许多不同的工具可以为我们创建瀑布图。有些浏览器提供了内置的工具,比如Firefox中的Firebug,或是Chrome的开发者工具。也有一些免费、托管的解决方案,比如webpagetest.com。
我们来看几个这样的工具。
最简单的生成瀑布图的方法是用浏览器自带的工具。这类工具有好多种,但在这一点上或多或少都有些类同,至少在生成瀑布图的方式上是相似的(有些浏览器内置工具远比其他一些工具有用,这一点在我们讨论Web运行时性能的时候将会看到)。
Firebug是首个广为采用的浏览器内置开发工具。以Firefox插件形式存在,由Joe Hewitt初创,Firebug确立了一项标准,不仅仅可以创建瀑布图来展示用于加载和渲染一个页面的网络活动,还让开发者可以通过控制台运行任意的JavaScript并展示错误,以及调试与单步调试浏览器中的代码。
如果你还不熟悉Firebug,可以访问进行安装。点击“Add to Firefox”按钮,然后按照说明操作即可成功安装这个附加组件。
注意
其他浏览器也有可用的Firebug,但一般都是简化版,没有提供像在Firefox中那样完整的功能。
 图2-5 Firebug下载页
图2-5 Firebug下载页
要在Firebug中浏览瀑布图,点击“网络”(Net)选项卡。
自Firebug出现以来,浏览器一直在发展,到现在,最新发布的浏览器都内置了一些工具,至少可以度量性能的某些方面。Chrome有开发者工具,Internet Explorer也有自己的开发者工具,Opera有Dragonfly。
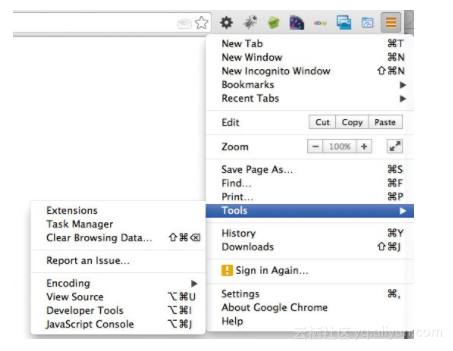
要访问Chrome中的开发者工具,可以点击Chrome菜单图标,选择“工具-开发者工具”,如图2-6所示。
 图2-6 访问Chrome中的开发者工具
图2-6 访问Chrome中的开发者工具
在Internet Explorer中,选择“工具-开发人员工具”。
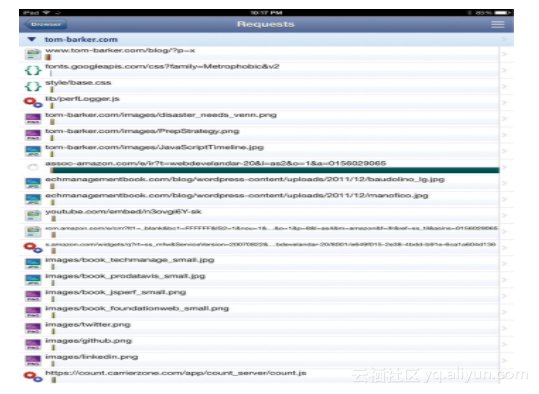
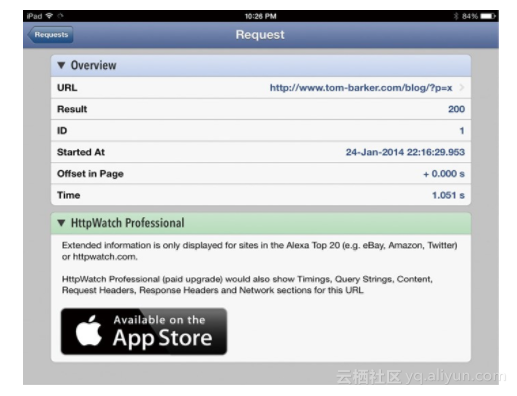
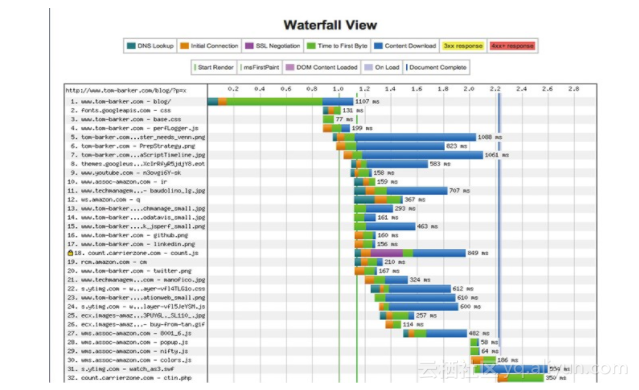
甚至在移动设备中,现在也有原生应用HTTPWatch,可以在其中运行一个浏览器,然后展示所有被加载资源的瀑布图。HTTPWatch可在里下载。图2-7和图2-8可以让你对运行中的HTTPWatch有个粗略的认识。
 图2-7 iOS 7上HTTPWatch中的资源加载过程
图2-7 iOS 7上HTTPWatch中的资源加载过程
 图2-8 iOS7上HTTPWatch中的Web性能信息
图2-8 iOS7上HTTPWatch中的Web性能信息
用浏览器内置的工具进行调试是非常不错的,但是如果你想找一些在持续集成环境中能用的自动化解决方案,就需要扩大选择范围了,包括平台解决方案或无外设的解决方案。
提示
第6章我们将详细讲解无外设的测试以及持续集成。
如前面所提到的,WebPageTest (www.webpagetest.org),是处于领先地位的解决方案之一,由Pat Meenan创建并持续维护。WebPageTest是一种托管解决方案,或者开源工具,你可以安装然后在你的网络上作为一个本地副本运行来测试你的防火墙。下载和托管的代码库:。
WebPageTest是一个Web应用,它的输入是一个URL(以及一堆配置参数),然后对这个URL运行性能测试。我们能配置的WebPageTest参数的数量相当多。
可以从一组全球范围的地点中选择一个来运行你的测试。每个地点都有一或多个浏览器供测试选择。还可以指定连接速度以及要运行的测试数量。
WebPageTest提供了有关站点整体性能的丰富信息,不仅包括瀑布图,还有展示给定页面的内容分布图表(负载的百分之多少由图片组成,多少由JavaScript组成等),模拟页面加载到终端用户的体验截屏,甚至还有CPU使用率,这个在本章后面会详讲。
最重要的是,WebPageTest是完全可编程的。它提供了一个API,可以获取所有这些信息。图2-9展示了WebPageTest中生成的瀑布图。
 图2-9 WebPageTest生成的一个瀑布图
图2-9 WebPageTest生成的一个瀑布图
但在看Web性能指标时,要看的理想值是从你自己的用户那里得到的真实用户监控(Real User Monitoring,RUM)结果。要实现这个目标,需要一个完全可编程的解决方案,万维网联盟W3C已经制定了一个标准API,可以用来捕获和报告浏览器内的性能数据。这是通过性能DOM对象(在所有现代浏览器中,这是一个属于window对象的对象)来实现的。
2010年末,W3C创建了一个新的工作组,简称为Web性能工作组(Web Performance Working group)。据其网站描述,这个工作组的任务是提供方法来度量用户代理特性和API的各方面应用性能。从战略意义上这意味着该工作组开发了一个API,可以用JavaScript通过这个API获取关键性能指标。
Google的Arvind Jain以及来自微软的Jason Weber担任这个工作组的主席。可以通过访问其首页。
Web性能工作组已经创建了一些新的对象和事件,不仅可以用来量化性能指标,还可以用来优化性能。下面是对这些对象和接口高层面的概述。
性能对象
这个对象对外暴露了多个对象,比如Performancenavigation、PerformanceTiming、MemoryInfo,以及可以记录亚毫米级高精度时间的能力。页面可见性API
这个接口让开发者具备检测指定页面是处于展现状态还是隐藏状态的能力,这样就可以针对如动画效果或是轮询操作中的网络资源优化内存利用率。如果你在JavaScript控制台键入window.performance,将会看到返回的Performance类型的对象,这个对象对外暴露了几个对象和方法。截至本书写作时,标准对象集有PerformanceTiming类型的window.performance.timing、PerformanceNavigation类型的window.performance.navigation。Chrome还支持MemoryInfo类型的window.performance.memory。我们将在本章稍后的“Web运行时性能”部分讨论MemoryInfo。
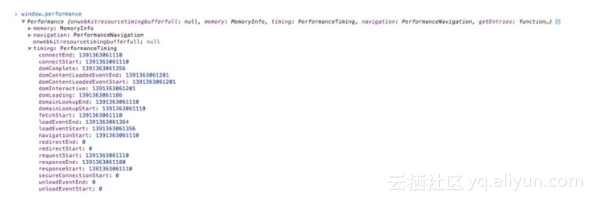
PerformanceTiming对象对监控真实用户指标来说最为有用。图2-10所示为控制台中Performance对象和PerformanceTiming对象的一个截屏。
 图2-10 控制台中展示的Performance对象及展开的Performance.Timing对象
图2-10 控制台中展示的Performance对象及展开的Performance.Timing对象
要时刻记得,真实用户监控的目标是获取真实用户的实际性能指标,而不是实验室中人工测试或通过脚本测试获得的模拟的性能测试指标。RUM的好处在于能获取和分析基于实际用户的真实性能。
表2-1列出了PerformanceTiming对象的属性

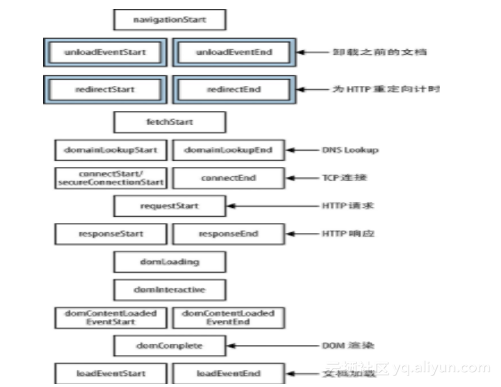
 图2-11 性能计时事件
图2-11 性能计时事件 可以自己写一个JavaScript库嵌到页面中,然后从用户那里采集真实的RUM。本质上是通过JavaScript采集这些事件,再将它们发送到服务端,然后你就可以保存和分析这些指标了。我已经创建了这样一个库,欢迎使用。
转载地址:http://jnsql.baihongyu.com/